You can embed your online form so that it looks like a seamless part of your website. You can also share a link that allows people to fill out the same form. Either way, you will find the completed forms on your Dashboard when you login to your database.
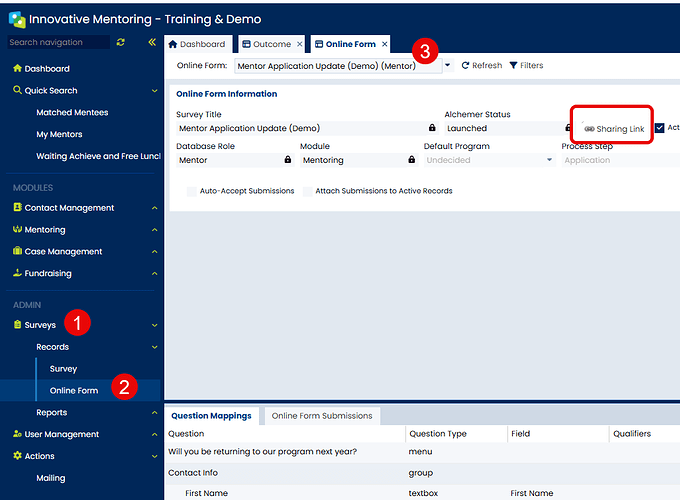
- Go to the Survey Module.
- Select the Online Form folder.
- Use the Lookup button to select your online form and click the Sharing Link button.
Obtaining “embed code” for your webpage
To display the form within the body of your webpage, making it look like it is a seamless part of your website, you will need to provide your webmaster with the online application form’s unique embed code.
![]() Caution: We do not recommend using Javascript embed that is available from the Embed Code button in the Survey Module (or from the Alchemer Share tab), as this embed code option not currently recommended by Alchemer.
Caution: We do not recommend using Javascript embed that is available from the Embed Code button in the Survey Module (or from the Alchemer Share tab), as this embed code option not currently recommended by Alchemer.
1.Login to your Alchemer account:
-
In the list of your surveys in Alchemer, click on the form in question (eg - your mentor application form).
-
When you’ve opened the correct form, click on Share at the top of the screen. Scroll down to “Campaigns and Source Tracking” and click on Embedded Survey Here you will find a link that you can use to share your online form as well as the code you need to embed the form seamlessly on your website.
-
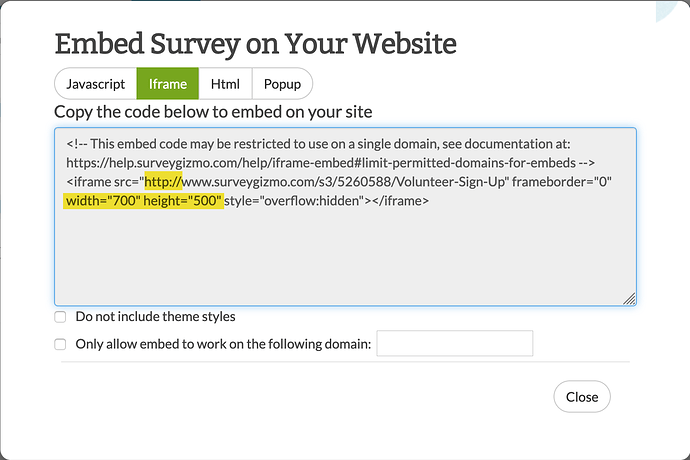
When using iFrame embed code, you will need to make some important customizations to the embed code.
a. Update the form url to “https://” from the default “http://” or your responses will fail to submit.
b. Insert custom code into the standard iFrame embed code so that when navigating to the next page in your form, an applicant is brought to the top of the next page.
Your new embed code should look something like this, with the custom code inserted as highlighted below:
Example:
c. Modify the frame’s height and width so that it is big enough to fit the longest page of your form when all questions are expanded.